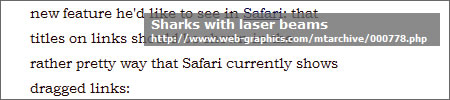
半透明なツールチップを表示する「Nice Titles」

配布元:Nice Titles
ライセンス:MIT licence
Nice Titlesはリンクに半透明のツールチップを付けることができるライブラリです。
Nice Titlesの使い方
配布元よりダウンロードした、nicetitle.js、nicetitle.cssをhead要素などで読み込みます。
<script type="text/javascript" src="nicetitle.js" ></script>
<link rel="stylesheet" href="nicetitle.css" type="text/css" media="screen" />配布元よりダウンロードしたntbg.pngもサイト内の任意のディレクトリに配置します。配置したディレクトリはnicetitle.cssの11行目でCSSで指定します。(デフォルトはドメイン直下のimagesフォルダなので調整が必要なケースは多そうです。)
background: url(ntbg.png);あとはa要素のtitle属性を記述しておけばツールチップとして表示されます。
<a href="index.html" title="ツールチップですよ">テキスト</a>スポンサードリンク










![to-R[WEB制作の情報サイト]](http://blog.webcreativepark.net/img/to-r.jpg)