テーブルからグラフを描画するJavaScriptライブラリ「Bluff 」

配布元:Beautiful graphs in JavaScript
ライセンス:MIT license
Bluffはテーブルからグラフを描画することが出来るJavaScriptライブラリです。
使い方
配布元よりダウンロードしたjs-class.js、bluff-min.js、excanvas.jsをhead要素などで読み込みます。
excanvas.jsはGoogleより公開されているIEで canvas 要素を利用する為のライブラリです。
次にグラフの元となるtable要素を作成します。
<script type="text/javascript" src="js-class.js"></script>
<script type="text/javascript" src="bluff-min.js"></script>
<script type="text/javascript" src="excanvas.js"></script><table id="data">
<caption>Annual Fruit Sales</caption>
<thead>
<tr>
<th scope="col"></th>
<th scope="col">Apples</th>
<th scope="col">Oranges</th>
<th scope="col">Watermelon</th>
<th scope="col">Peaches</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row"></th>
<td>1</td> <td>4</td> <td>2</td> <td>9</td>
</tr>
<tr>
<th scope="row">2003</th>
<td>2</td> <td>8</td> <td>3</td> <td>9</td>
</tr>
<tr>
<th scope="row"></th>
<td>3</td> <td>7</td> <td>1</td> <td>10</td>
</tr>
<tr>
<th scope="row">2004</th>
<td>4</td> <td>9</td> <td>5</td> <td>8</td>
</tr>
<tr>
<th scope="row"></th>
<td>4</td> <td>8</td> <td>6</td> <td>7</td>
</tr>
<tr>
<th scope="row">2005</th>
<td>3</td> <td>9</td> <td>8</td> <td>9</td>
</tr>
</tbody>
</table>table要素には任意のID属性を付け、グラフの見出しをcaption要素で設定します。
thead要素内のth要素でグラフの線の種類を設定します。(一番最初のth要素は空白で)
tboody要素内のth要素でグラフの位置を指定します。(一番最初のth要素は値を設定します。)
次にグラフを描画する為に任意をIDを付けたcanvas要素を配置します。
<canvas id="graph"></canvas>canvas要素の後にscript要素でグラフの描画を実行します。
<script type="text/javascript">
var g = new Bluff.Line('canvas要素のID', グラフの横幅);
g.theme_odeo();
g.data_from_table('table要素のID');
g.draw();
</script>これでグラフが描画できます。
値を直接設定
グラフの値はテーブルからだけではなくJavaScript内で設定することも可能です。
<script type="text/javascript">
var g = new Bluff.Line('graph', 300);
g.theme_odeo();
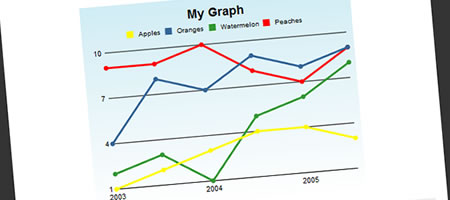
g.title = 'My Graph';
g.data('Apples', [1, 2, 3, 4, 4, 3]);
g.data('Oranges', [4, 8, 7, 9, 8, 9]);
g.data('Watermelon', [2, 3, 1, 5, 6, 8]);
g.data('Peaches', [9, 9, 10, 8, 7, 9]);
g.labels = {0: '2003', 2: '2004', 4: '2005'};
g.draw();
</script>グラフの色の設定
色はg.set_themeで設定します。
g.set_theme({
colors: ['#202020', 'white', '#a21764', '#8ab438','#999999', '#3a5b87', 'black'],
marker_color: '#aea9a9',
font_color: 'black',
background_colors: ['#CCC', '#FFF']
});colors:ラインの色
marker_color:数値の横線の色
font_color:フォントの色
background_colors:背景色(グラデーションで上部の色から下部の色)
スポンサードリンク
コメント
カテゴリー:prototype.js グラフ ライブラリ 開発支援










![to-R[WEB制作の情報サイト]](http://blog.webcreativepark.net/img/to-r.jpg)