日付選択が簡単に出来るmootoolsライブラリ「Calendar」

配布元:Calendar: a Javascript class for Mootool
ライセンス:MIT Style License
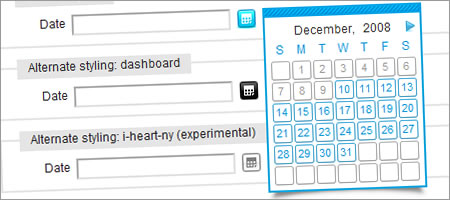
Calendarは非常にスタイリッシュなカレンダー表示のJavaScriptライブラリです。mootoolsのプラグインなのでmootoolsと一緒に利用する必要があります。
使い方
head要素などでcalendar.rc4.jsとmootoolsを読み込みます。mootoolsのバージョンは1.1でしか動作しないようですので公式ではなく、Calendarの配布元からダウンロードしてください。
<script type="text/javascript" src="mootools.js"></script> <script type="text/javascript" src="calendar.rc4.js"></script>
カレンダーの入力フィールドには任意のIDを付けたinput要素(text)を設置します。
<input id="date" name="date" type="text" />
カレンダーの実行はhead要素などで以下のスクリプトを実行します。
<script type="text/javascript">
window.addEvent('domready', function() { myCal = new Calendar({ date: 'Y/m/d' }); });
</script>
dateはカレンダーの日付のフォーマットを設定できます。フォーマットはPHPのdateフォーマットと共通です。
これでカレンダーの設置は完了です。
あとは公開されているスタイルを参考にしながらCSSでスタイリングをしていきます。
スポンサードリンク
コメント
カテゴリー:mootools カレンダー ライブラリ 開発支援










![to-R[WEB制作の情報サイト]](http://blog.webcreativepark.net/img/to-r.jpg)