シンプルなカラーピッカー「the jQuery Color Picker」

配布元:Download the jQuery Color Picker and the Demo
License: Free
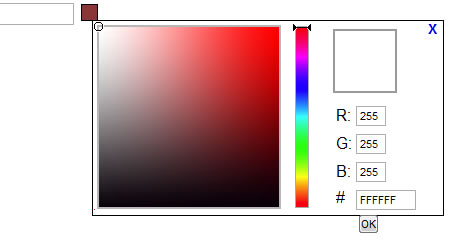
the jQuery Color Pickeはカラーピッカーを実装できる非常にシンプルなプラグインです。
利用方法
まずはJavaScriptファイルとCSSファイルを読み込みます。結構な量です。
<script src="js/jquery/jquery.js" type="text/javascript"></script>
<script src="js/jquery/ifx.js" type="text/javascript"></script>
<script src="js/jquery/idrop.js" type="text/javascript"></script>
<script src="js/jquery/idrag.js" type="text/javascript"></script>
<script src="js/jquery/iutil.js" type="text/javascript"></script>
<script src="js/jquery/islider.js" type="text/javascript"></script>
<script src="js/jquery/color_picker/color_picker.js" type="text/javascript"></script>
<link href="js/jquery/color_picker/color_picker.css" rel="stylesheet" type="text/css">
<!--[if lt IE 7]>
<link rel="stylesheet" href="js/jquery/color_picker/color_picker-ie6.css" type="text/css">
<![endif]-->
<!--[if gte IE 7]>
<link rel="stylesheet" href="js/jquery/color_picker/color_picker-ie7.css" type="text/css">
<![endif]-->カラーピッカー部分のHTMLは次のようになります。
<input type="text" id="myhexcode" />
<a href="javascript:void(0);" rel="colorpicker&objcode=myhexcode&objshow=myshowcolor&showrgb=1&okfunc=myokfunc"><span id="myshowcolor"> </span></a>#myhexcodeには選択後の色コードが入り、#myshowcolorをクリックした際にカラーピッカーが立ち上がります。#myshowcolorはCSSで次のように装飾しておくと良いでしょう。
#myshowcolor{
display:inline-block;
width:15px;
height:15px;
border:1px solid black;
}スクリプトでは「$.ColorPicker.init()」を実行するとカラーピッカーが設定されます。
$(function(){
$.ColorPicker.init();
});色選択後のコールバック関数を設定したい場合は「myokfunc」という関数に設定しておきます。
function myokfunc(){
alert("This is my custom function which is launched after setting the color");
}スポンサードリンク
コメント
カテゴリー:jQuery カラーピッカー ライブラリ 開発支援
直前:ページめくりを実装するjQueryプラグイン「jPageFlipper 」
直後:ページ内リンク用のスムーズナビゲーションを作成できる「jQuery One Page Navigation Plugin」










![to-R[WEB制作の情報サイト]](http://blog.webcreativepark.net/img/to-r.jpg)